Full context https://github.com/flutter/flutter/issues/148004 TL;DR 1. Because `package:macros` depends on `package:_macros` via [a Dart SDK dependency](https://github.com/dart-lang/sdk/blob/main/pkg/macros/pubspec.yaml#L13); and 2. `package:macros` exactly pins `package:_macros`; and 3. Each new version of `package:macros` will increment its exact pin of `package:_macros` ([comment](https://github.com/flutter/flutter/issues/148004#issuecomment-2103099893)); and 4. The [flutter/flutter](https://github.com/flutter/flutter) repository exactly pins the Dart SDK (via its exact pin on the [flutter/engine](https://github.com/flutter/engine) repository Therefore, the [flutter/flutter](https://github.com/flutter/flutter) repository effectively pins both `package:macros` and `package:_macros` already (as in, there exists only a single version of each that pub will successfully be able to solve within the context of a particular Flutter SDK). Therefore, it is safe for [flutter/flutter](https://github.com/flutter/flutter) repository to *not* pin `package:macros`, which will allow engine -> framework rolls that contain a new Dart SDK that contains a new `package:_macros` version to land automatically, provided all tests pass. |
||
|---|---|---|
| .. | ||
| android | ||
| lib | ||
| test_driver | ||
| pubspec.yaml | ||
| README.md | ||
Integration test for hybrid composition on Android
This test verifies that the synthesized motion events that get to embedded Android view are equal to the motion events that originally hit the FlutterView.
The test app's Android code listens to MotionEvents that get to FlutterView and to an embedded Android view and sends them over a platform channel to the Dart code where the events are matched.
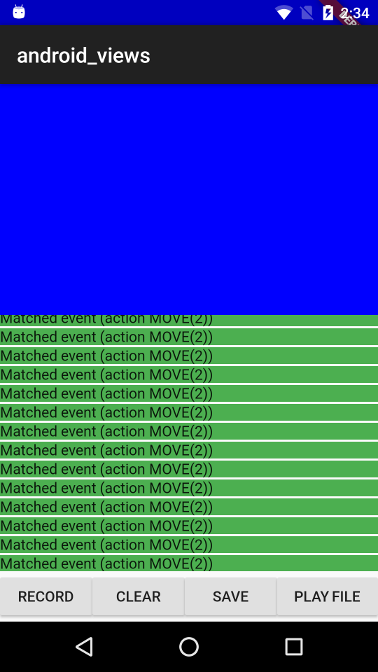
This is what the app looks like:
The blue part is the embedded Android view, because it is positioned at the top left corner, the coordinate systems for FlutterView and for the embedded view's virtual display has the same origin (this makes the MotionEvent comparison easier as we don't need to translate the coordinates).
The app includes the following control buttons:
- RECORD - Start listening for MotionEvents for 3 seconds, matched/unmatched events are displayed in the listview as they arrive.
- CLEAR - Clears the events that were recorded so far.
- SAVE - Saves the events that hit FlutterView to a file.
- PLAY FILE - Send a list of events from a bundled asset file to FlutterView.
A recorded touch events sequence is bundled as an asset in the assets_for_android_view package which lives in the goldens repository.
When running this test with flutter drive the record touch sequences is
replayed and the test asserts that the events that got to FlutterView are
equivalent to the ones that got to the embedded view.