This PR fixes the general layout of `CupertinoActionSheet` to match the native behavior. This PR adjusts the height of buttons, the height of the content section, the gap between the cancel button and the main sheet, and most importantly, the maximum height of the action sheet. The maximum height is the trickiest part. I tried to figure out a rule, and found that the top padding only depends the type of the device - notch-less, notch, capsule - but there isn't a clear rule that can unify the 3 padding numbers. This PR uses linear interpolation as a heuristic algorithm. See the in-code comment for details. * What about iPad? Well, action sheets look completely different on iPad, more similar to a drop down menu. This might be fixed in the future. ### Tests Among all the test changes, there are a few tests that have been converted to using `AnimationSheetRecorder` to verify the animation changes. Before the PR they were checking the height at each from, which is hard to reason whether a change makes sense, and hard to modify if anything needs changing. ### Result demo The following images compares native(left) with Flutter after PR (right) by stacking them closely, and show that their layout really match almost pixel perfect. <img width="455" alt="image" src="https://github.com/flutter/flutter/assets/1596656/f8be35bd-0da5-4908-92f7-7a1f4e999229"> _No notch (iPhone 13)_ <img width="405" alt="image" src="https://github.com/flutter/flutter/assets/1596656/54a37c2f-cd99-4e3b-86f0-045b1dfdbbb8"> _Notch (iPhone 13)_ <img width="385" alt="image" src="https://github.com/flutter/flutter/assets/1596656/546ab529-0b62-4e3d-9019-ef900d3552e5"> _Capsule (iPhone 15 Plus)_ <img width="1142" alt="image" src="https://github.com/flutter/flutter/assets/1596656/e06b6dac-dbcd-48f7-9dee-83700ae680e0"> _iPhone 13 landscape_ <img width="999" alt="image" src="https://github.com/flutter/flutter/assets/1596656/698cf530-51fc-4906-90a5-7a3ab626f489"> _All "capsule" devices share the same top padding in logical pixels (iPhone 15 Pro Max, iPhone 15 Pro, iPhone 15 Plus)_ |
||
|---|---|---|
| .github | ||
| .vscode | ||
| bin | ||
| dev | ||
| docs | ||
| examples | ||
| packages | ||
| .ci.yaml | ||
| .gitattributes | ||
| .gitignore | ||
| analysis_options.yaml | ||
| AUTHORS | ||
| CODE_OF_CONDUCT.md | ||
| CODEOWNERS | ||
| CONTRIBUTING.md | ||
| dartdoc_options.yaml | ||
| flutter_console.bat | ||
| LICENSE | ||
| PATENT_GRANT | ||
| README.md | ||
| TESTOWNERS | ||
Flutter is Google's SDK for crafting beautiful, fast user experiences for mobile, web, and desktop from a single codebase. Flutter works with existing code, is used by developers and organizations around the world, and is free and open source.
Documentation
For announcements about new releases, follow the flutter-announce@googlegroups.com mailing list. Our documentation also tracks breaking changes across releases.
Terms of service
The Flutter tool may occasionally download resources from Google servers. By downloading or using the Flutter SDK, you agree to the Google Terms of Service: https://policies.google.com/terms
For example, when installed from GitHub (as opposed to from a prepackaged
archive), the Flutter tool will download the Dart SDK from Google servers
immediately when first run, as it is used to execute the flutter tool itself.
This will also occur when Flutter is upgraded (e.g. by running the flutter upgrade command).
About Flutter
We think Flutter will help you create beautiful, fast apps, with a productive, extensible and open development model, whether you're targeting iOS or Android, web, Windows, macOS, Linux or embedding it as the UI toolkit for a platform of your choice.
Beautiful user experiences
We want to enable designers to deliver their full creative vision without being forced to water it down due to limitations of the underlying framework. Flutter's layered architecture gives you control over every pixel on the screen and its powerful compositing capabilities let you overlay and animate graphics, video, text, and controls without limitation. Flutter includes a full set of widgets that deliver pixel-perfect experiences whether you're building for iOS (Cupertino) or other platforms (Material), along with support for customizing or creating entirely new visual components.

Fast results
Flutter is fast. It's powered by hardware-accelerated 2D graphics libraries like Skia (that underpins Chrome and Android) and Impeller. We architected Flutter to support glitch-free, jank-free graphics at the native speed of your device.
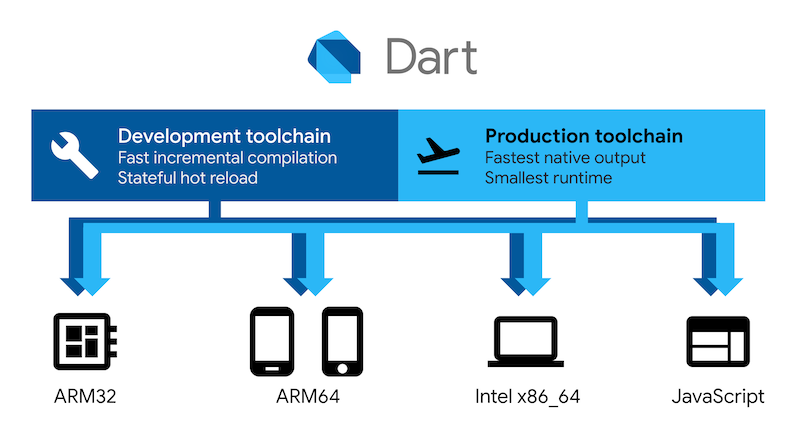
Flutter code is powered by the world-class Dart platform, which enables compilation to 32-bit and 64-bit ARM machine code for iOS and Android, JavaScript and WebAssembly for the web, as well as Intel x64 and ARM for desktop devices.

Productive development
Flutter offers stateful hot reload, allowing you to make changes to your code and see the results instantly without restarting your app or losing its state.
Extensible and open model
Flutter works with any development tool (or none at all), and also includes editor plug-ins for both Visual Studio Code and IntelliJ / Android Studio. Flutter provides tens of thousands of packages to speed your development, regardless of your target platform. And accessing other native code is easy, with support for both FFI (on Android, on iOS, on macOS, and on Windows) as well as platform-specific APIs.
Flutter is a fully open-source project, and we welcome contributions. Information on how to get started can be found in our contributor guide.




