mirror of
https://github.com/flutter/flutter
synced 2024-10-30 05:39:14 +00:00
Align the Popup Menu under its child (#125534)
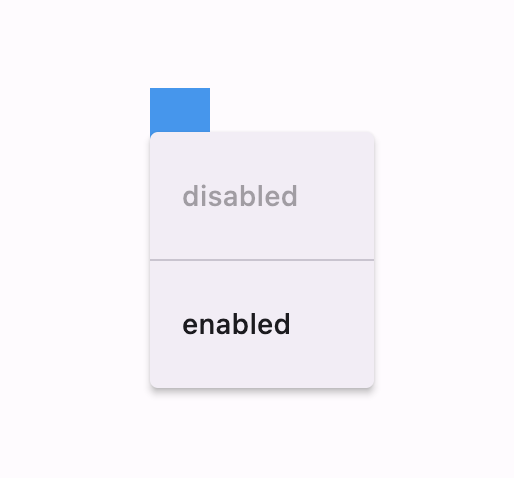
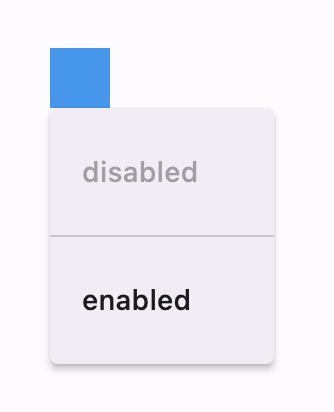
Align the `PopupMenu` under its child. Before:  After:  *List which issues are fixed by this PR. You must list at least one issue.* Fixes https://github.com/flutter/flutter/issues/125474 *If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
This commit is contained in:
parent
25bbe5c5ff
commit
00cd3edae3
2 changed files with 44 additions and 2 deletions
|
|
@ -1241,12 +1241,16 @@ class PopupMenuButtonState<T> extends State<PopupMenuButton<T>> {
|
|||
final RenderBox button = context.findRenderObject()! as RenderBox;
|
||||
final RenderBox overlay = Navigator.of(context).overlay!.context.findRenderObject()! as RenderBox;
|
||||
final PopupMenuPosition popupMenuPosition = widget.position ?? popupMenuTheme.position ?? PopupMenuPosition.over;
|
||||
final Offset offset;
|
||||
late Offset offset;
|
||||
switch (popupMenuPosition) {
|
||||
case PopupMenuPosition.over:
|
||||
offset = widget.offset;
|
||||
case PopupMenuPosition.under:
|
||||
offset = Offset(0.0, button.size.height - (widget.padding.vertical / 2)) + widget.offset;
|
||||
offset = Offset(0.0, button.size.height) + widget.offset;
|
||||
if (widget.child == null) {
|
||||
// Remove the padding of the icon button.
|
||||
offset -= Offset(0.0, widget.padding.vertical / 2);
|
||||
}
|
||||
}
|
||||
final RelativeRect position = RelativeRect.fromRect(
|
||||
Rect.fromPoints(
|
||||
|
|
|
|||
|
|
@ -3222,6 +3222,44 @@ void main() {
|
|||
await tester.pumpAndSettle();
|
||||
expect(currentRouteSetting.name, '/');
|
||||
});
|
||||
|
||||
testWidgets('Popup menu is positioned under the child', (WidgetTester tester) async {
|
||||
final Key popupButtonKey = UniqueKey();
|
||||
final Key childKey = UniqueKey();
|
||||
await tester.pumpWidget(
|
||||
MaterialApp(
|
||||
home: Material(
|
||||
child: Column(
|
||||
children: <Widget>[
|
||||
PopupMenuButton<void>(
|
||||
key: popupButtonKey,
|
||||
position: PopupMenuPosition.under,
|
||||
itemBuilder: (BuildContext context) {
|
||||
return <PopupMenuEntry<void>>[
|
||||
const PopupMenuItem<void>(
|
||||
child: Text('Example'),
|
||||
),
|
||||
];
|
||||
},
|
||||
child: SizedBox(
|
||||
key: childKey,
|
||||
height: 50,
|
||||
width: 50,
|
||||
)
|
||||
),
|
||||
],
|
||||
),
|
||||
),
|
||||
)
|
||||
);
|
||||
|
||||
await tester.tap(find.byKey(popupButtonKey));
|
||||
await tester.pumpAndSettle();
|
||||
|
||||
final Offset childBottomLeft = tester.getBottomLeft(find.byKey(childKey));
|
||||
final Offset menuTopLeft = tester.getTopLeft(find.bySemanticsLabel('Popup menu'));
|
||||
expect(childBottomLeft, menuTopLeft);
|
||||
});
|
||||
}
|
||||
|
||||
class TestApp extends StatelessWidget {
|
||||
|
|
|
|||
Loading…
Reference in a new issue